With more content than ever being produced, it can be difficult to stand out. Users may just see it as ‘noise’ and not pay the slightest bit of attention to it. If that happens, they are unlikely to share it, read it, link to it or return for more in the future.
So how can you make your content burst forth from the screen and wow visitors? The kind of content that creates an instant buzz? You know the type. It is the kind of the content that is emailed round the office, even by those who would not usually be interested in the subject matter. It is shared on various platforms because it’s informative, on-topic, on-trend or just plain funny.
Interactivity & creative video
Often this content can take the form of video or other interactive items. One impressive example is the Old Spice Muscle Music interactive video, in which you could control Terry’s (The Old Spice Man) muscles to create music. It’s very creative and any content featuring a flame sax is a winner in my book. Have a go for yourself.
Of course this example had an immense budget and it took a highly skilled team some time to create. But once you’ve got a process in place for producing regular content, it’s good to have at least a couple of major content projects in the pipeline at any one time. Maybe employ freelancers for one-off projects, to help you. You might not get there straight away, but projects that take longer, require more effort and are visually impressive, can have a much greater impact online.
Where should content be placed, and by whom?
One factor that does affect the content reach and impact is site authority. A great piece of writing by a good author on a poorly visited website is a bit like Lionel Messi playing for Accrington Stanley. If he did play for Accrington Stanley, then it would generate exposure in the real world for the club. You could see Google Authorship in the same way. Content authored by a notable industry leader, on a smaller blog, will generate much more interest than usual.
Don’t scrimp on design – Another ingredient that has a huge influence on whether a piece of content is going to be a hit or a miss is design. Having content which is clear and easy to read is what both people and search engines value. Content with cluttered designs and too much advertising can be penalised by Google. But how can you take content design to the next level? Two of the tools available that are being increasingly employed are HTML5 and CSS3D. Content marketing with HTML5 and CSS3D opens up a range of possibilities for businesses. It will enable you to create more interactive and shareable content that users will not only remember, but will keep them coming back.
Using HTML5 to make interactive & slick infographics
The internet and the way web pages are built and used is being transformed at the moment and HTML5 is at the heart of this. HMTL5 enables the creation of sleeker, better websites that can do much more. Over the past year, many of these projects have cropped up on sites such as html5infographics.com, a resource that shares some of the best examples found.
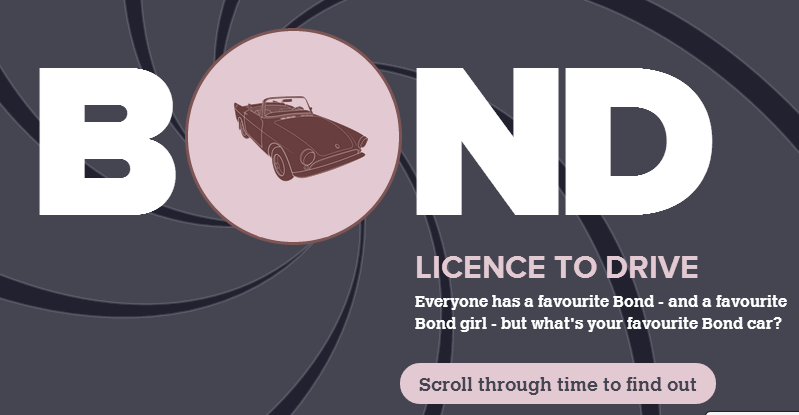
These infographics are sometimes placed on a dedicated content section on the site. If exceptional, they can act as an immense driver of links and shares. The Bond cars Infographic cleverly coincided with the release of Skyfall, and has now generated links from 250+ different domains; including design sites, newspapers, blogs and many more. Not only has this improved site traffic and authority, it has increased brand awareness of the car dealership it was designed for. It is kind of a shame that the rest of the site looks nowhere near as good as this content, but it’s still one of the success stories of 2012.
CSS3D – Gesture-based animated content set to soar
CSS3D, as you might have guessed, gives websites a whole new dimension to play with. With a third dimension the possibilities for the look and format of a website are almost endless. The technology has been around since 2009, and some stunning examples of CSS3D have been created since then. Several of the most impressive examples include the functions of a webpage created in a 3D cube or a rotating 3D tetrahedron; a page created within an interactive picture and even a collection of moving, responsive 3D molecules. This also has implications when designing ‘call-to-action’ buttons to increase conversion rates by improving the customer experience.
Note: This works best in Safari and Chrome. It works in Firefox 10 but has problems with displaying the correct perspective.
So what will be hot in 2013?
On mobile devices the ability to engage with content with a swipe of a finger and other gestures will be seen more and more in 2013. I imagine that exploring some data represented in 3D is not too far off from being the norm. Traditionally, to achieve the best possible SEO performance of a page, the best practice would be to veer away from these types of techniques, as content was indexed based on textual content, but things have changed and so has SEO. With the context of links becoming increasingly important, as search engines become more sophisticated, creating shareable, engaging and memorable content will be the key to SEO success.
A shortened version of this article was also posted to: https://www.techbubbles.co.uk/blog/using-the-latest-web-techniques-to-produce-memorable-content/