With constant changes to keep up with, evolving strategies, and refocusing of budgets, the value of the work you can provide has likely never been under as much scrutiny. So how do you make sure the work you’re doing is driving the right value, without breaking the bank or taking months to complete?
Throughout this post I’m going to talk through some of the core underrated SEO tactics that help drive valuable performance without compromising on all of the other work you’re planning over the next quarter. Instead, these are fast and actionable activities you can start implementing today alongside everything else you’re doing; and if you can’t fit it in or don’t have the right resource, you can always talk to us about it.
SEO generally breaks down into three core strains – technical, on-page, and off-page – and although they have evolved over the past few years the fundamentals remain the same:
- Technical focuses on the crawlability and indexation
of a site - On-page focuses on the content, targeting, and
experience of a site - Off-page focuses on external sources and in-SERP optimisation
So it makes sense that each of the tactics I’ll run through also break down into those areas.
Technical SEO tactics
Navigation refresh
Your navigation is present on every page, it is normally one of the most interacted with elements of a page, and more often than not is how users find other pages they’re interested in. If you don’t have a solid navigation setup you’re already cutting down the potential. But how do you work out what goes in the navigation, and what can be left out?
- Work from GA
- Utilise heatmaps
- Assess keyword & market
opportunity
First, you’ll need to look in GA to figure out which pages are driving the most performance – getting the most traffic/engagement/recording the most conversions etc. – this should act as the anchor for every decision. If the pages in the navigation aren’t getting the engagement, but deeper pages are, you’ve got an argument to swap the ordering around.
Heatmaps, keyword and market opportunity all kind of speak for themselves – you want to make sure the pages in the navigation are the ones your users are most likely to engage with, but you also don’t want to compromise your keyword or market positioning for the sake of a little more engagement. Heatmaps will let you know where people are clicking on the navigation, giving you data on what could change and what they want to see for definite, whereas keyword and market opportunity assessments rely heavily on understanding what brings those people to your site in the first place. Poorly updated navigations can be detrimental to SEO performance, especially if you’re removing core pages that rank for a lot of keywords, so you need to be extra careful here.
Updating the navigation to make sure all links are correct, it reflects the user behaviour on the site, and includes the core (and well-optimised) focus pages will act as the starting point for crawlers to understand the hierarchy across the website. If you’ve got less important pages in the navigation, why would you want crawlers to focus on those when they could be focusing on core performers?
Internal linking
I’ve said it before and I’ll say it again, and again, and again: internal linking is fundamental to SEO and site performance. Not only does it allow crawlers to effectively move around your site, it allows users to find related pages of interest.
Internal linking, done well, can change the way your site is crawled and put more focus on the pages you want to perform while limiting time spent on deeper, or less important, pages. But it isn’t just about making sure your blog content links to your service pages, or your category pages link to sub-category pages, it’s about making sure that makes sense – if a link doesn’t add anything, it probably shouldn’t be included.
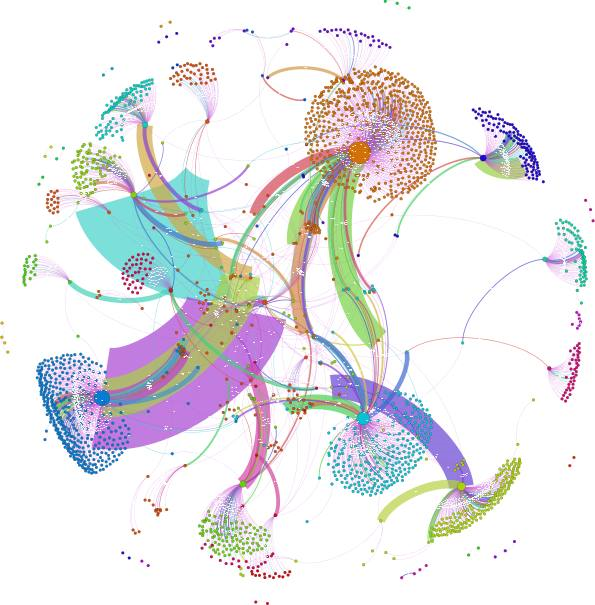
The starting point for any internal linking exercise should always be what exists already. Everyone has their own way of looking at it, but we’ve found the best way to is to generate a crawl visualisation with performance metrics overlaid, using tools like Gephi. From that, you can get an overview that indicates the organic landing page traffic and the subsequent traffic between pages, like shown in the example below, or factor in things like external links and see how that transfers internal value between the pages:

Then you can use the structure to review things like whether:
- The right sections of the site are
receiving the most weight - You’ve got a tonne of orphan pages
that need clearing up - Your service or category pages are
receiving the right value - You’ve got the right pages in the
right places
One thing to keep in mind is that quick tweaks can have big impacts, especially if you focus on particular page types, so although it looks like a lot of work, you can split it into short-term, mid-term, and longer-term tactics based on an effort vs. impact categorisation. And the best part is, you’ll be able to back it up with data instead of just “you should link here because, best practice”.
Sitemap health checks
Oh sitemaps. They should be super easy to maintain, right? But how many times have you looked at one that claims to be autogenerated but still contains pages that aren’t needed? And how many times have you realised it isn’t actually autogenerated at all? Minefield, right?
Tools like ScreamingFrog and Deepcrawl are perfect for spotting pages that either aren’t in the sitemap but should be or are in the sitemap but shouldn’t be. A quick review each month or each quarter (depending on site size and frequency of changes) will help make sure:
- Your sitemap is only including the
pages you want it to, reducing any wasted entries and generally making it
easier to for crawlers to access the pages you want them to. - Doesn’t include any rogue directives
that aren’t supported (also acts a nice prompt to check the robots.txt file is
still working properly and doesn’t include directives like “noindex”) - Makes structural sense – particularly
from a sitemap-index perspective
Then, any changes you do make to the sitemap (either the file itself or the configuration) can be quickly resubmitted in GSC to prompt a re-crawl and you can monitor changes in crawl stats to see if it has helped the main pages become more discoverable.
On-page SEO tactics
Content revival
For most websites informational content acts as a big traffic driver, so when blog posts start to become outdated you tend to see that traffic drop off. Now, if you read my previous post you’d know that traffic isn’t everything, but if that traffic is bringing value to the site and then starts dropping off you’re going to need to find a way to bring that back.
Normally, that means doing a content audit, identifying changes in performance, determining opportunities or content that just isn’t required, and running a prune/improve/consolidate piece across everything that exists. That’s a fairly chunky piece of work, especially if you’ve got thousands of pieces to work through. So we take a slightly different approach and run every piece through our own content measurement framework which not only looks at the current vs. previous performance, but also how long different content types perform for and to what extent.
That gives us an idea of what lifetime performance different content pieces provide, and helps us narrow down the areas to focus on. Once you’ve got that you can start looking at the content that offers the best lifetime opportunity and start reviving that content.
This could be done through things like keyword targeting reviews right through to structural updates and even complete rewrites with the most up-to-date information – it all depends on what the opportunity is and what you need to do to start competing again and bringing that traffic back.
Image optimisation
Anyone who has worked on an ecommerce site will know the importance of alt tags on images – they get your products showing up in image search. Why does this matter? Image search is evolving; users can see more and more information about an image right in the interface.
Image search often isn’t the main driver of traffic to a website, but if you’re looking for a way to bring higher-intent traffic through to your product pages it’s a great starting point. Normally, image optimisation is quite a quick thing to do, especially if you’ve previously set guidelines around file name conventions, sizes, as types.
You can run a crawl using a variety of tools which will pull in all of the associated information with an image and then review each of the different elements to make sure it is as optimised as possible. With properly optimised images you can quickly:
- Improve the understanding from
crawlers about what the image is - Provide necessary accessibility
information for users - Improve your chances of ranking in
image search, as well as image features in the normal SERP
Off-page SEO tactics
The news of the Structured Data Testing Tool being shut down has caused a lot of discussion in the SEO community, with many feeling the Rich Results test Google are pushing in it’s place being less useful than the original. Structured Data is such a core part of Google’s ability to understand a website, it seems counterintuitive to remove one of the best options for checking it validates correctly. With that in mind though, rich results aren’t going anywhere, and the presence of structured data is spreading across more and more SERP features.
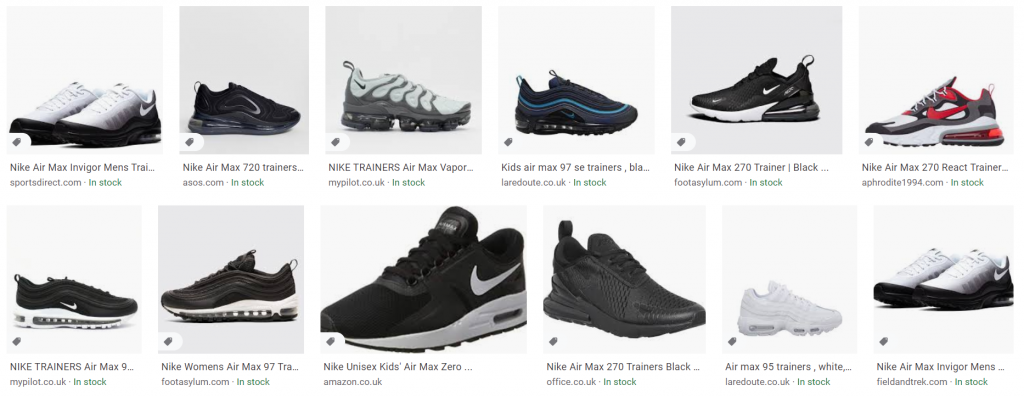
For example, if people are browsing for things like “nike trainers” they can now see an “In stock” message in the image search along with pricing and product information in the listing:

Realistically, you want to be marking up as much as you can (without over-doing it and going against guidelines). There are near countless types of markup you can add to your site, with more and more being added all the time as new features and new structures become available. But we find the best place to start is getting the fundamentals in place across the site, including things like:
| Generic | Generic + B2C / Ecommerce | Generic + B2B / Service |
| Organization | Product (+Offer, Rating) | localBusiness |
| webSite | Image & Video | postalAddress |
| webpage | FAQ | Event |
| Person | Article | +Relevant from B2B |
| Brand | siteNavigation | |
| breadcrumbList |


