As someone who has worked for a performance agency for the last five years, I have learned that almost everything we do needs to be based on data, knowledge, and past experiences. But only almost because sometimes we get faced with things we’ve never seen before. It’s rare, but occasionally we have to act on impulse and instinct.

That is a scary place for marketers. What happens if we’re wrong, if we make a bad decision, or we don’t see the results we expect? A lot of us go into some kind of internal meltdown, blaming ourselves for not doing what we should have done even though we didn’t know what it was that we should have done in the first place.
As much as we hate to admit it, there are always going to be situations where we don’t know the answers to everything, so the next best thing we can do is try and minimise the time we spend in those scenarios and get through them as quickly and effectively as possible. So how do you do that?
Work through your issues.
Say you need to order a pizza; before you do you need to decide what kind of pizza you want, how you want to order it, whether you want any sides, what size you want, do you want a drink, do you even want pizza? Trick question, everyone wants pizza.
But what happens when it is something more serious than pizza? Another trick question, nothing is more serious than pizza.
For argument’s sake, let’s say there’s an issue issue with a client’s website where performance just isn’t where you expected it to be. The client is questioning it and what you’re going to do about it, but you aren’t sure what it is or what to do to fix it, and you know you’ll probably need to do a bit more than usual because the client’s developers have a massive backlog to work through. What do you do?
You work backwards. You find all of the possible blockers to getting this performance fixed, and then you figure out which aspects of those blockers are in play and what you do next:
- Find all the
potential blockers - Identify
aspects of blockers causing issues - Determine
impact scope of identified aspects - Determine
requirements for fixing
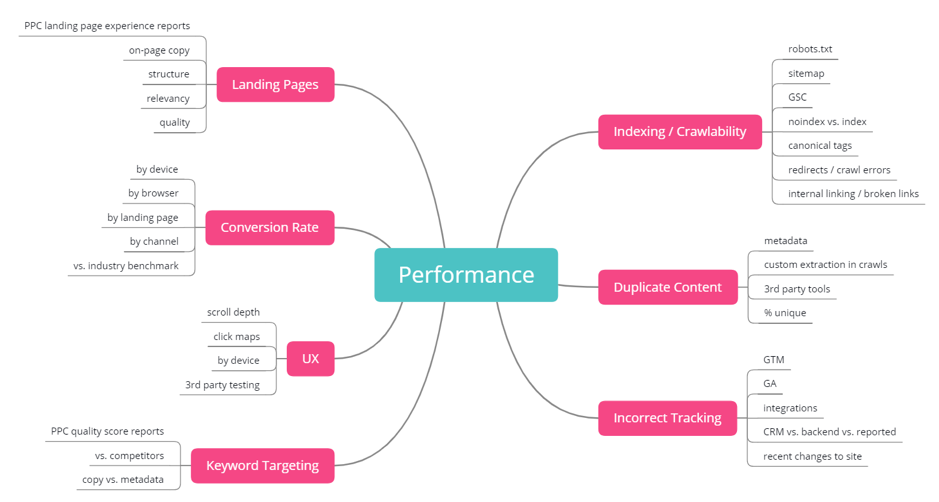
1. Find all the potential blockers.
What potential blockers could you encounter in this scenario?
- Developer backlog
- Indexing/crawlability
- Duplicate content
- Incorrect tracking
- Keyword targeting
- UX
- Conversion rate
- Landing pages
- Demand
- Industry
changes
There are probably more, I just like round numbers. Now, which of these can you influence?
- Indexing/crawlability
- Duplicate content
- Incorrect tracking
- Keyword targeting
- UX
- Conversion rate
- Landing pages
Hardcore marketers might argue that you can influence demand, but that is a whole other post.
Now you’ve got a list of things that a) might be causing issues on your website, and b) you can do something about.
2. Identify aspects of blockers causing issues.
The next step is understanding why these things might be performance blockers, which aspects specifically are at play? For this, you can follow a similar thought process to below:

Indexing/crawlability
Poor indexing setups can impact the crawlability of a site, which in turn impacts how crawlers understand your site. If your client’s developers block the entire website when they are doing maintenance, chances are over time it is going to hugely impact the ability of crawlers to understand your architecture, internal linking, and authority. If you’ve accidentally blocked an entire category from being indexed, it isn’t going to perform.
Duplicate content
Although probably less of a concern than it was a few years ago, high levels of duplicate content will leave the website battling with itself to rank the correct pages. Although you won’t be “penalised” for it, instances of duplicate content will make it very difficult for either content set to rank effectively. Lower rankings = less traffic = less performance.
Incorrect tracking
The go-to excuse for every marketer at some point in their career, “oh, my performance can’t be doing that, it must be the tracking”. Most of the time it isn’t, sorry. On the odd occasion, however, it is. Whether something has been pushed live in GTM that changes your configuration, or a site migration has resulted in duplicate tracking codes being in place, if you’re really struggling to figure out what has changed, speak to one of your data experts. But also check out this deck from Emma Barnes where she looks at how to report on data from Google Analytics (and how you can diagnose issues).
Keyword targeting
Ah, keywords. While Google is getting better at understanding the semantics around search, almost everyone you speak to will have a way to determine which keywords should be associated with which pages and where you’re missing out. That’s fine, we’re moving a bit more towards key phrases than individual words, but we’ll roll with it. Incorrect keyword targeting can result in cannibalisation as well as a poor experience. Why would a service page on penetration testing mention things like colocation? Oh, but it has more search volume, well of course include it then! No, you wouldn’t, because it isn’t a relevant. A quick ranking report overlaid with a data export from GA will help you identify where keyword targeting might not be the best on your site.
UX
Almost impossible to look at objectively, UX is a much harder one to diagnose. You might have different opinions to other people, how you use the website might be different to how your friend uses it. To really get to the bottom of whether you have a UX problem, you’ll need things like heatmaps that you then analyse and turn into A/B tests, that you then analyse and turn into conclusions, and likely tweak and retest. UX improvements are never final, but give yourself a starting point.
Conversion rate
A very broad issue, usually put down to demand/changes in user behaviour. Great, so nothing you can do then? Wrong, if it is a change in user behaviour you can check by looking at how users are accessing your site, what terms are they coming through on, has bounce rate increased, are you answering the queries properly? Or, is it simply your checkout doesn’t work properly on the top browsers being used to access your site?
Landing pages
The holy grail. Landing pages are your best friend and your worst enemy. How many times have you had clients implement “PPC landing pages” because your normal ones aren’t converting paid traffic? When it comes to landing pages, you have got so much data available to you it can be difficult to know where to start, but ultimately if they aren’t ranking you look at keywords, and if they aren’t converting you look at relevancy. These should be the same thing.
3. Determine impact scope of identified aspects.
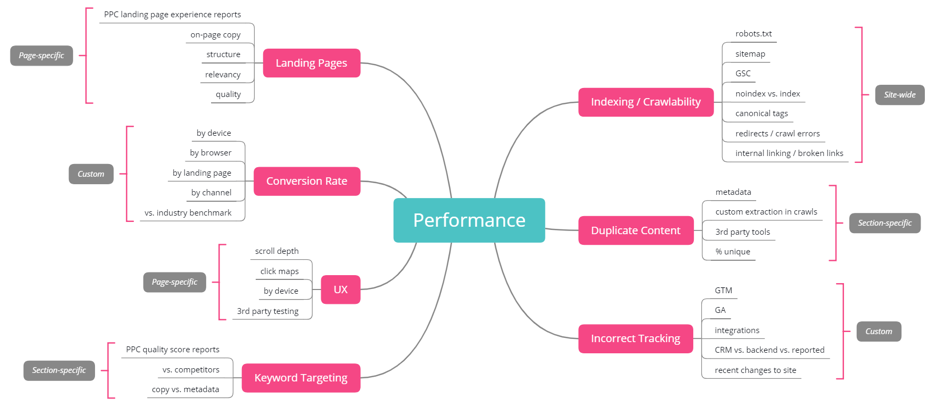
Once you’ve drilled down the potential broad issues into aspects, you can start weighting the aspects in terms of priority to fix (PTF). For this, you need to look outside single channels – because fixing things from a single channel perspective doesn’t fix anything – what overall impact is this having? You can generally break this down into four areas:
- Page-specific – landing pages, UX
- Section-specific – duplicate content, keyword
targeting - Custom – incorrect tracking, conversion rate
- Site-wide – indexing/crawlability
For simplicity, here’s how that would look at a broad level:
And then within these 4 areas you can start looking at overall performance – if it is page-specific, are there particular channels that perform better/worse than others? If it is custom, are there specific setups impacting how data is reported?
This is your impact scope. With all of this information, you can finally break it down into next steps.

4. Determine requirements for fixing.
Site-wide and custom issues will most likely require client-side resource to assist with any fixes, e.g. development team, whereas section and page-specific fixes can often be implemented agency-side. Everything you do should be prioritised on an effort vs. impact system:
- Low effort, low impact = medium priority
- Low effort, high impact = high priority
- High effort, low impact = low priority
- High effort, high impact = medium priority
It will be very rare that you are able to fix everything yourself, but if you know that the client’s developers are working through a massive backlog, try and do everything you can your side while you wait for them to get to a better place.
Resolving issues isn’t about highlighting all of the things wrong with a website and then passing off the fix to developers. They have other work to do, which is often more “business-critical” than your requests. So, when you send them a list of 10 things to do that you could do 40% of in a day or two, they are going to be in no rush to help you when you’re just adding to their to-do list.
All of your recommendations get added to a backlog, and then you blame them for not implementing things fast enough to turn performance around while they are complaining about you for sending them work that isn’t their job.
When you reach the end of this process, you should have a clear understanding of:
- All the different aspects that are causing
issues with performance - How much of an issue each aspect is
- How much damage each is causing
- How you need to fix it
- When you’re going to fix it
- Who is going to fix it
And what marketer doesn’t want that as the outcome of every bit of analysis they do?
Dos and Don’ts
Finally, a quick wrap up of dos and don’ts to take with you to your next daunting scenario:
| Do | Don’t |
| Approach every issue with a structure, no matter how many times you’ve seen it before. | Try and look at everything at once. |
| Break issues down into Blockers and Aspects. | Underestimate the impact of small changes. |
| Categorise each Aspect into an impact scope level. | Assume that your previous recommendations are still live, especially if the site is updated very regularly. |
| Prioritise everything based on effort vs. impact. | Put every performance issue down to a tracking issue – your data team will hate you. |
| Help developers. Do what you can instead of putting everything to them. Call them, go and sit with them to implement things, do screen shares to talk them through. Do whatever you can to make their life easier. | Give recommendations (even in passing) without looking into the issue in detail. Clients and developers will lose trust in you, especially if they waste time looking into implementing solutions without proper guidance. |