“Ugly but useful trumps pretty but pointless” – Kate Rutter
Brands and their web designers often learn the hard way that the Wow-factor needs to be aligned with an effective User Experience (UX).
Whether it be a slider that serves no real purpose, an elegant font that’s next-to unreadable on mobile devices, or an oh-so funky animation that amuses for a couple of seconds while causing slow loading times and adding precious little useful information, many websites and apps are so laughably overloaded with clutter someone could make a daytime TV show about them.
Joking aside, poor UX design can cripple the success of a website or app, with the effect of high bounce rates and reduced conversion rates.
A core principle of good web design is that an attractive website or an app that is stacked with value, is nothing if the UX isn’t right. Here are six common mistakes that should be avoided.
1. Poor Forms
Poorly conceived online forms are one of the main frustrations for web users, often leading to abandonment before completion.
Many parents agree that the greatest pain one can ever experience is stepping on a piece of lego barefoot, but in fact that ranks second to the suffering caused by spending ages filling out a long and complex form, only to accidentally miss a unobvious or unnecessary field and find that you have to fill the whole thing out again from scratch.
Another common problem is forms that try to capture as much data as possible in one go – who wants to spend 20 minutes creating an account for a one-off transaction? Keep the data captured to an absolute minimum, and if you do need a lot, then consider breaking the form up over several steps or pages. Both Facebook and LinkedIn obviously like getting as much data about their users as possible, but they use what’s known as progressive profiling, which is not a liberal approach to airline security, but in fact taking just the bare minimum information to create an account and then regularly nudging users to add more over time.
Expedia actually provided an interesting example of how modifying data capture can influence conversions when they used analytics to identify one field on a registration form, Company Name, that was disrupting the flow of its UX, as many users weren’t sure what to put in it. They removed the field and saw a massive jump in profits.
Regular testing is the best way to achieve that balance between capturing as much data as possible, so in-demand from sales teams and achieving a good UX.
Good practise for online forms includes ensuring the user is clear from the outset what the purpose of the form is, be it creating an account or signing up for newsletters, letting the user know their form has been submitted successfully and alerting them to errors in fields as soon as they click out of them, rather than right at the end.
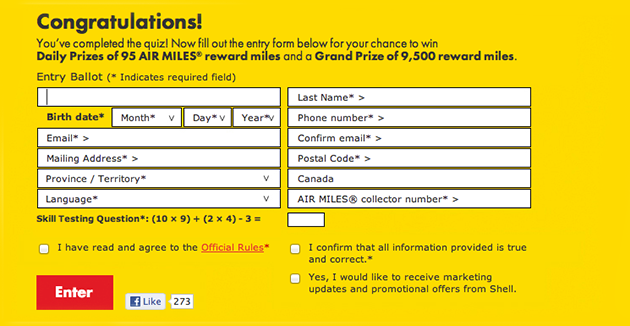
Example of a poorly-designed form:

2. Forcing users to login
There are obviously advantages in forced log-ins for interactions that need to be kept confidential, such as with online banking or dating, but for other apps where security is not so important, there is an ‘interaction cost,’ with people abandoning the process in frustration. This is especially the case with mobile where it can take twice as long to key in usernames and passwords. People want to be able to immediately ascertain whether an app can be useful for them – they don’t necessarily want the hassle of having to create an account before they do so.
Some companies have successfully used A/B testing to establish that eliminating logins enables greater numbers of transactions, while others that wish to keep it in place seek to make the process as smooth as possible by minimising the number of clicks needed and only capturing the essential data.
Another aspect to consider is the ‘Reciprocity Principle’ – if you make the UX simple and enjoyable for the user, and then at the end of the process invite them to create an account, they are likely to feel more inclined to do so. This can be helped along by mentioning the added value of creating a profile, such as easier and faster purchases in the future.
3. Ignoring user data and feedback
A common error is for web designers to simply copy their UX tactics wholesale from a similar site or app instead of basing their decisions on information collected from their own users. One size never fits all when it comes to UX.
Collect, read and take onboard as much qualitative data as possible from your user base, whether that be obtained from surveys, comments, reviews or social media postings. A/B testing based on these responses will then produce valuable quantitative data that can illuminate which changes are likely to have the most effect on your KPIs. It will also convince your users that you’re listening to their feedback and encourage them to stick around.
Don’t forget that even the slightest detail, from background colour to size of buttons, can have a big impact on the UX, and so any aspect of your design that can be tested, should be tested.
This process is especially important when looking at a major redesign. In many cases, unless there is an urgent need, changes to design should be small and incremental so that any missteps can be easily corrected.
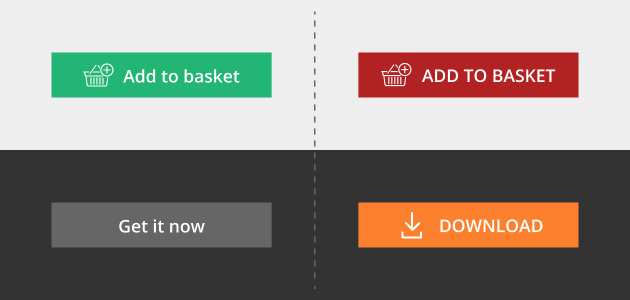
Improve clicks by testing variations (CRO, Click Rate Optimisation):

4. Not prioritising responsiveness
Building and maintaining separate desktop and mobile websites can be a costly and time-consuming process, which is why many companies opt for a responsive design that will adapt to whatever size of screen it is viewed on.
Yet despite the rapidly growing numbers of people who use mobile devices to browse online – 80% of web users use smartphones while almost 50% also use tablets, and Google’s ‘Mobilegeddon’ algorithm update of 2015 which gave priority to sites that displayed well on mobile devices – many websites are still not properly responsive. Effects include slow loading times, confused navigation or pages being cut off, and naturally, general user frustration. How many times have you tried to load a website that you’re familiar with on a desktop onto your smartphone, only to find the display is completely fragmented and effectively unusable?
The problem is that paring a website down so that it displays correctly no matter what the screen size can be tricky, especially if the website itself is complex. Yet if a business wishes to be visible on mobile devices, it has to either build a separate mobile website, or ensure that its main site is totally responsive. With growing numbers of smart devices hitting the market, this is going to be an enduring issue and one that should be tackled as a priority.
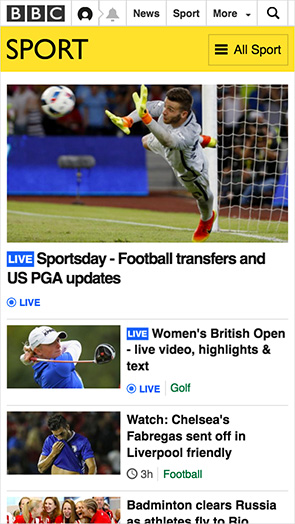
BBC Sport (https://www.bbc.co.uk/sport), a nice mobile experience:

5. Complex conversion processes
Users can arrive from many different places – banner ads, social media and search among them, and they will accordingly all have different wants and needs. They may be casually browsing, or looking to buy. Determining who is who can be difficult, but remember that not every visit needs to result in a conversion.
Your focus should instead be on reducing friction in the conversion funnel, and removing any distractions that can hinder the conversion process. Include small nudges, through easy to understand proof points, optimised landing pages and clear CTAs, that will build incrementally without making the user feel pressured.
Improving UX is a constant process that can only be achieved with regular research and testing. Mistakes are inevitable but are rarely disastrous, and they should be viewed as learning opportunities. Keep the needs and journey of your user front of mind at all times and the rest should follow naturally.